朋友✨
这里是最熟悉的小伙伴,前排前排
技术支持💡
前端大牛,轮子缔造者,本网站的搭建参考了以下开源作者
群友🏅
群里的技术大佬们
小伙伴🌏
失联中...🔗
本站友链添加方式:
1 | - name: 慕楠椿 |
1 | { |
| 名称 | 数值 |
|---|---|
| 站点名称 | 慕楠椿 |
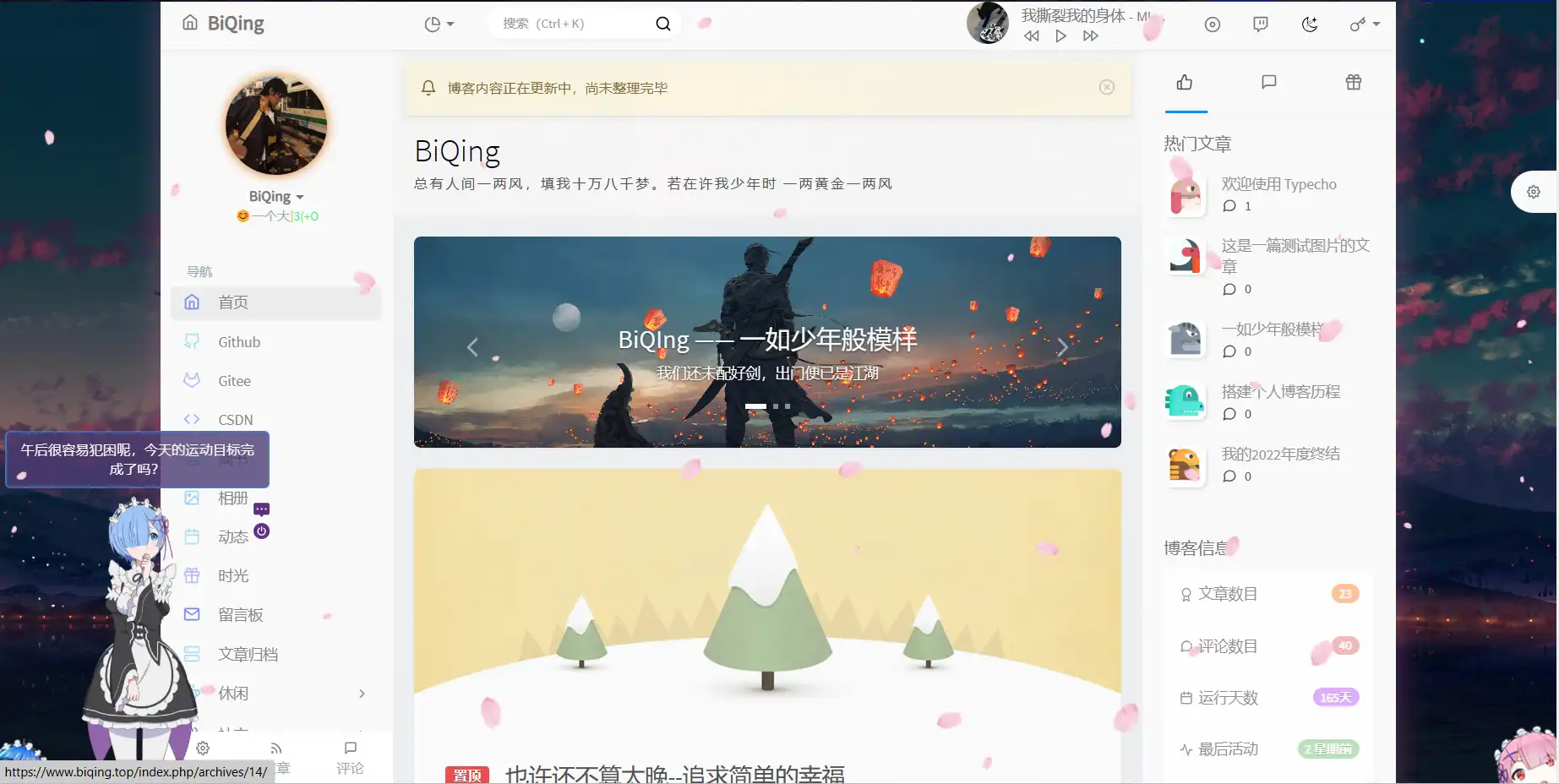
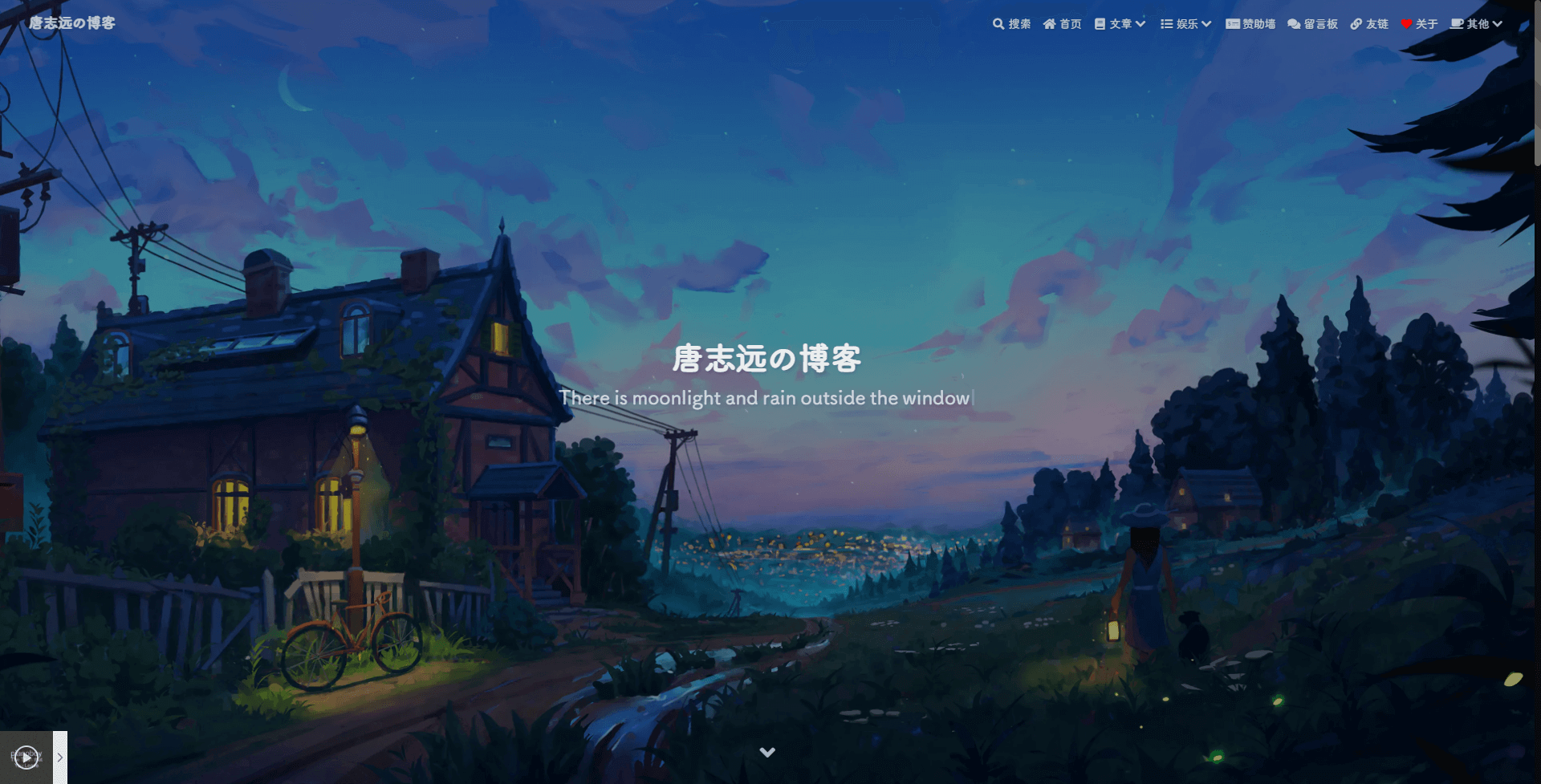
| 站点截图 | https://fastly.jsdelivr.net/gh/1405720461/images@master/img/wjldarling.webp |
| 站点链接 | https://munanchun.com/ |
| 站长头像 | https://wangjinglun.oss-cn-beijing.aliyuncs.com/images/1.jpg |
| 站点描述 | 山水一程,三生有幸 ✨ |
| 站点关键词 | JavaScript,Vue,个人博客,代码 |
加入本站友链方式
参照以下格式留言即可
1 | - name: #站点名称 |
站点截图可以自己提供,尺寸尽量不要大于 600*600,图片压缩后最好小于 200KB。
未提供站点预览图的,本站会根据贵站链接调用以下 API 自动获取贵站的站点截图。
对于做了反扒措施的站点,API 获取的将是反扒页面,望知悉。
站点截图建议使用以下 API 获取以匹配本站样式
有部分朋友的截图体积过大影响加载速度,后面一律采用小体积截图代替望周知
1 | https://image.thum.io/get/allowJPG/wait/20/width/600/crop/950/https://<你的域名>/ |
🎉 本站支持交换友链,在您提出申请之前,请将本站添加至友链
🥗 为了保障本站用户,本站仅支持个人网站的友链申请
🍧 申请本站友链需要拥有独立域名(非免费域名),建议开启全站 HTTPS
💕 感谢您对本站的支持,如果您已经满足上述要求,请在下方表单提交友链申请~~~
评论